欢迎您光临深圳塔灯网络科技有限公司!
 余先生:13699882642
余先生:13699882642
发表日期:2019-09 文章编辑:小灯 浏览次数:3440
如今,创建一个简单的品牌网站是让品牌在互联网上有一张面向全球的名片。展示型的品牌网站相对比其他功能型网站要便宜,因为他不需要连接支付、api或其他高级的功能。通常情况下,通过设计和雇佣优秀的文案人员来为搜索引擎优化提供最高的内容是足够的。
后者并不难实现(正如你可能知道的,流行的搜索引擎越来越关注普通用户,而不是搜索机器人;这意味着,如果你找到一个有文化的人,他能够毫不费力、简明地用书面表达自己的想法,那么你可能会得到最有效的商业文案服务),但关于设计的一切都必须得到更完整的发展。
问题是,图片和视频比普通的打字文本更能吸引人们的注意力。这意味着如果你忽视了设计方面,即使是最有才华的作家,你也会浪费他们的才华。
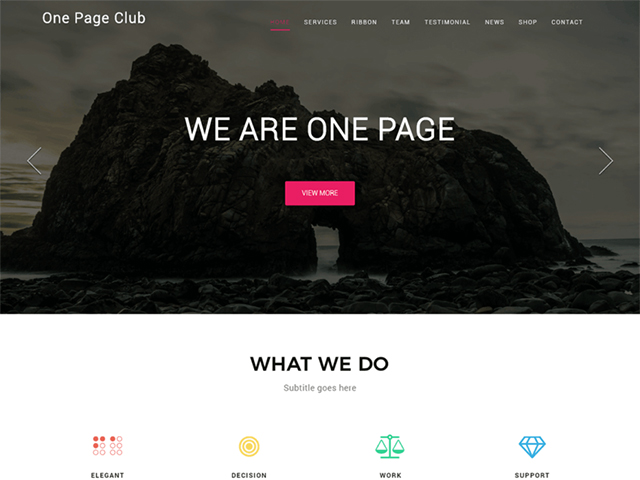
想要创建一个很棒的单页网页设计吗?简单!在这篇文章中,我们回顾了“如何制作一个简单的品牌网站”的重要问题。此外,你还可以在网站上发布一个小教程,帮助你在项目中超越所有竞争对手。
开发一个单页滚动的网站:9个非常有用的技巧
为了回答“如何建立一个网页设计?”,我们想给你一个有效的手册。它包含了9个技巧,通过遵循这些技巧,你可以创建一个网页设计,让你的网站访问者感到惊奇。
技巧1:注意背景

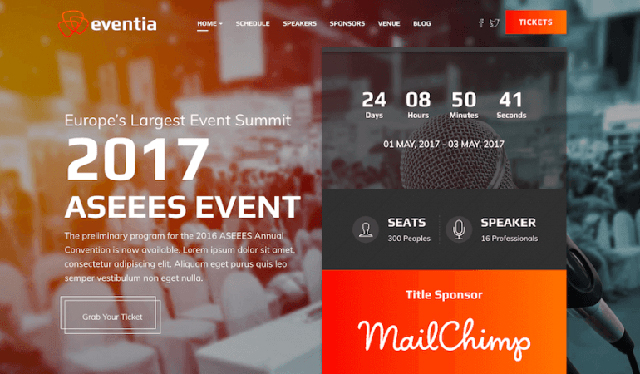
很明显,我们在发布任何网站时首先看到的是主页背景。如果5-7年前,web开发人员一直在选择最中性的图片或单一色调的壁纸,今天,无论是减肥网站还是ICO资源,更积极的东西是首选。当然,背景不应该拦截其余的内容。
这就是为什么这里最好的选择是柔和色调的图片或者灰色阴影的图片(例如,黑白主题的图片)。如果没有必要的话,尽量不要使用动画作为背景,因为它并不总是在所有的浏览器中正确地加载,这会显著地降低整个站点的性能(我们不需要动画,不是吗?)
技巧2:选择最适合的配色方案和字体类型

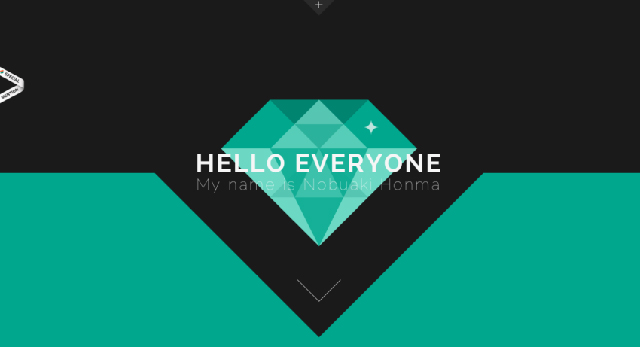
忘掉那些醒目、花哨的字体吧,它们在90年代或21世纪初的网站上随处可见。近几年来,极简主义一直是主流。看看任何iOS应用程序的设计。可以说,它被认为是web和移动开发领域的关键。至于配色方案,它必须与背景协调。此外,请记住,许多显示器可能会扭曲阴影,因此对于某些用户来说,明亮的阴影可能看起来像霓虹灯(一种我们无法很好地看到的阴影)。
技巧3:提供高质量的用户体验

现在,我们来谈谈导航。目标是提供导航的直观性,这并不困难。您只需将所有内容细分为几个逻辑块,将导航菜单放在页面的顶部(例如,在页眉中),并确保通过单击一些菜单项能够到达某个地方(通过自动滚动)。在实践中,这个特性可以通过JQuery JS库实现。GitHub上很好地描述了这种自动化的一个具体案例。
技巧4:滚动

特别注意滚动。除了最标准的滚动类型(从上到下),还有一些方法可以自动滚动到页面的中间甚至是末尾。我们不会争论这些方法的实用性,但我们可以说滚动可以以更传统的方式来组织:例如,通过产生视差效应。
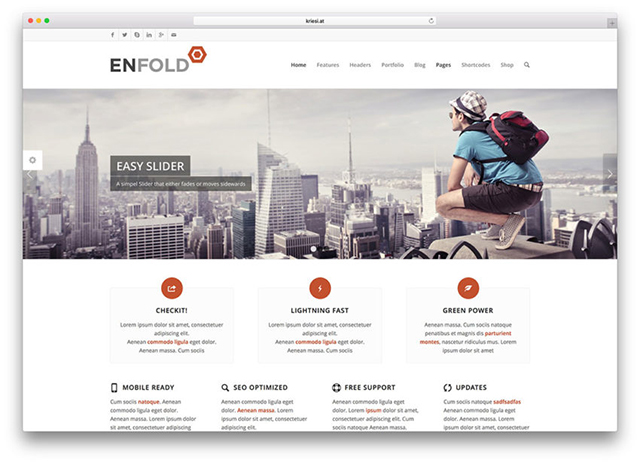
在这个方法中,你基本上可以使背景图像移动得更慢,而不是最前端的元素——也就是说,当滚动条上下移动时,它会更平滑地改变它的位置(最前沿的元素通常是按钮和文本块)。这是用JQuery实现的;然而,这种方法会对站点性能产生负面影响,在很多情况下,用CSS构建这个特性会更加合理,如图所示。此外,您可以尝试使用水平滚动而不是垂直滚动。在这里可以找到实现这种效果所需的详细说明和代码。
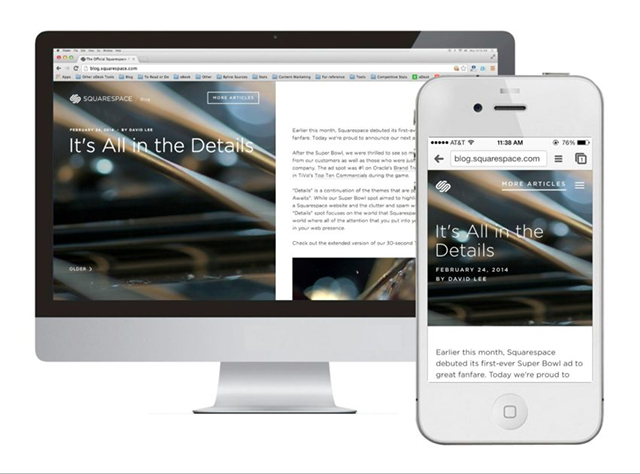
技巧5:为移动设备调整一个网站

如果你正在创建你的单一网页网站使用一个现成的CMS,如WordPress,一定不会有问题的调整它到移动版本。另一种选择是基于自定义引擎从头构建一个单页面网站。在这种情况下,您必须创建一个自适应设计,根据用户移动设备的显示自动伸缩。
提示6:优化文本块的位置

如果一个网页的文本块太多,转化率会受到严重影响。问题是,单页格式本身就意味着尽可能简单地从用户的角度进行一系列操作:visit ->意识到您需要它-> buy它。
如果在第二阶段,你用大量的文字轰炸用户,浪费他们宝贵的时间,那么他们最好早点离开网站。只放置直接指向CTA按钮的信息,并将其简要地、随后和全面地呈现出来。如果你有很多东西要告诉你的用户,那就创建一个单独的博客。您可以将链接放置在可见的位置,例如在contact块中。
技巧7:开发一个有效的CTA

关键的事情之一是发展一个有效的CTA。首先,我们来定义CTA是什么。它是一个图形元素,可以激励或鼓励站点用户执行某些操作,例如:购买、下载、订阅时事通讯等等。简单地说,CTA必须直接告诉用户该做什么,以及网页所有者期望用户做什么。这些要素的使用增加了销售率,并提供了良好的产品推广。
为了使你的CTA有效地工作,它必须:
直觉、逻辑、简洁;
鼓励用户执行单个(!)操作——购买、注册、订阅等;
根据颜色和形式,在其他图形元素的背景下视觉效果突出(通常,CTA被放置在单独的容器或按钮中);
放置在用户的视图范围内(理想情况下,在页面顶部;或者它可以是不可滚动的,也可以是独立于滚动的静态的)。
让我们单独关注CTA的内容。所需经费如下:
文本必须向外显示产品或服务对特定用户的价值;
购买的紧迫感必须达到(“只剩下几件”、“打折一直持续到一天结束”等);
文本必须包含积极的客户评价(不要让它们过于积极,可能过于引人注目,降低CTA的效率);
文本必须包含某些经过验证的统计数据(这可以进一步增强潜在客户的信任程度);
文本必须尊重用户的个人界限(禁止使用“没有我们的产品你什么都不是”这样的句子)。
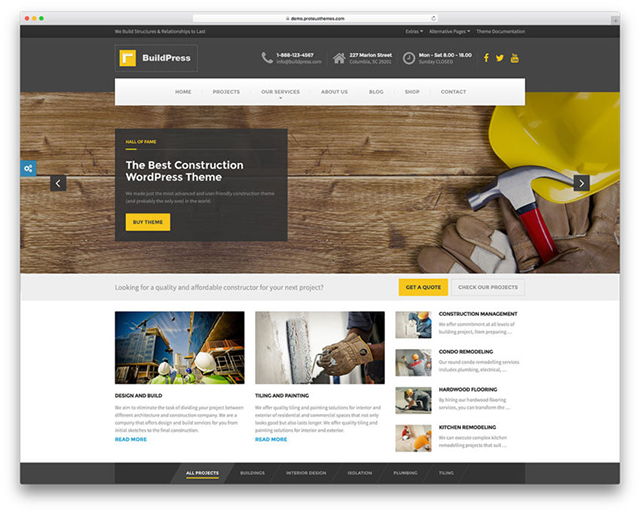
提示8:强调接触块

非常重要的是,用户能够毫不费力地在站点上找到任何与您的联系数据相关的信息。为此,我们强烈建议将所有的电话号码、地址、社交媒体链接和博客放在一个单独的块中,通常放在站点的顶部(或者通过主页上的按钮指向,如上所示)。
不幸的是,一些web开发人员忽略了这条建议。因此,站点用户必须一直滚动到页面的底部,这可能非常麻烦(特别是当一个页面有许多媒体组件,这些组件在低速Internet连接的浏览器中加载得很糟糕时)。
技巧9:创建媒体块

由于我们大多数人都能很好地从视觉上感知信息,所以用媒体数据来丰富你的网站,而不是在整个网站中穿插干巴巴的文字。添加动画或视频。后者尤其受欢迎,因为它们通常清楚地展示了您的产品最令人印象深刻的特性。
如何制作一个品牌网站:结论
让我们总结我们的研究结果,正如我们所看到的,为你的网站设计的工作范围很广。即使您充分掌握了标准的web开发、JavaScript、HTML5和CSS3技能,也不能保证您的解决方案能够获得所需的转化率。为什么?因为现在互联网已经习惯了单页解决方案,在这里重新发明轮子是一项非常复杂的任务。
另一方面,经验丰富的网络营销人员强烈建议避免使用知名CMS提供的标准模板。原因就在表面上。这样的模板通常不具有足够的配置灵活性,即使在定制和配置之后也很容易识别。
当然,总有解决的办法。如果您还没有准备好深入到实现站点设计的所有技术方面,但是希望在最短的时间内得到一个完全配置的解决方案,让我们来帮助您!我们将为您创建一个特别的网站,并根据您的业务需求进行定制。你会对结果感到惊讶!
日期:2019-11 浏览次数:23169
日期:2019-11 浏览次数:22803
日期:2019-11 浏览次数:19899
日期:2019-11 浏览次数:19204
日期:2019-11 浏览次数:17828
日期:2019-11 浏览次数:18692
日期:2019-11 浏览次数:18012
日期:2019-11 浏览次数:18107
日期:2019-11 浏览次数:5203
日期:2019-11 浏览次数:5867
日期:2019-11 浏览次数:5827
日期:2019-11 浏览次数:5421
日期:2019-11 浏览次数:5784
日期:2019-11 浏览次数:5765
日期:2019-11 浏览次数:5437
日期:2019-11 浏览次数:5218
日期:2019-11 浏览次数:4982
日期:2019-11 浏览次数:5035
日期:2019-11 浏览次数:6181
日期:2019-11 浏览次数:5982
日期:2019-11 浏览次数:5358
日期:2019-11 浏览次数:5870
日期:2019-11 浏览次数:5115
日期:2019-11 浏览次数:4821
日期:2019-11 浏览次数:5153
日期:2019-11 浏览次数:5356
日期:2019-11 浏览次数:6282
日期:2019-11 浏览次数:5246
日期:2019-11 浏览次数:5619
日期:2019-11 浏览次数:5428
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.