欢迎您光临深圳塔灯网络科技有限公司!
 余先生:13699882642
余先生:13699882642
发表日期:2019-09 文章编辑:小灯 浏览次数:3518
有时候,观察设计趋势最有趣的部分是当你开始注意到趋势中微妙的变化,从而创造出新的设计模式。这个月的每一种趋势都是一些非常流行的东西的进化,都有着有趣的变化。以下是本月的设计趋势:
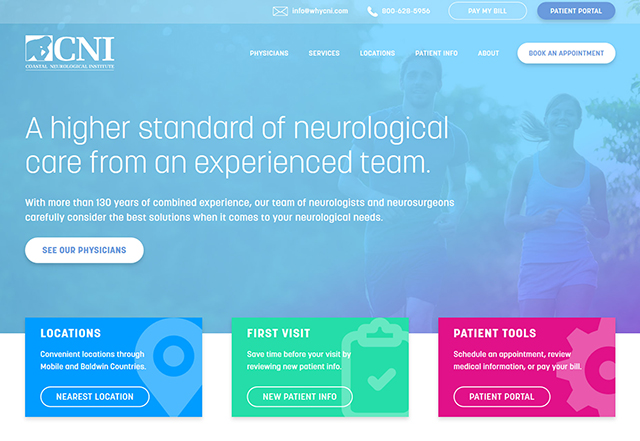
1、全屏照片
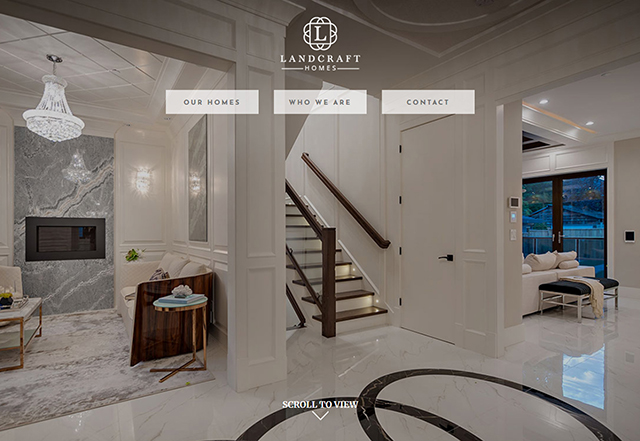
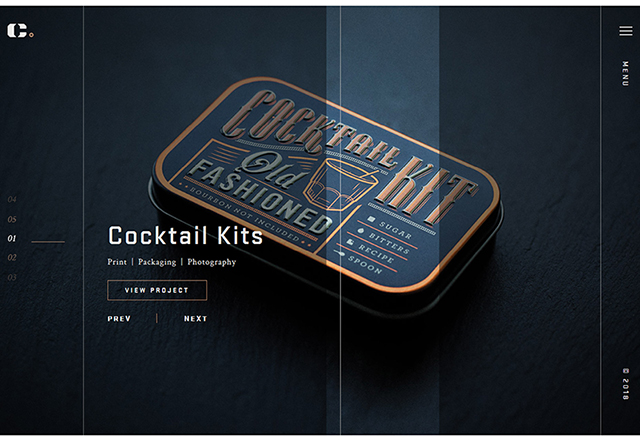
通过全屏照片显示,超大的英雄形象变得更大。这个网站设计趋势的关键元素是,主“屏幕”被去掉了其他元素,这样照片就可以填满整个屏幕。
在图像区域之外没有单独的导航空间或其他元素。所有元素实际上都包含在映像中。这个设计理念最适合一个伟大的形象。由于缺乏其他元素,只有最好、最引人注目、最有趣的照片才能以这种方式进行设计。
下面的大多数设计示例都有隐藏在图像区域内的导航功能——最常见的是使用汉堡包图标——还有许多其他地方可以点击或吸引用户。所以这个图像必须是一个令人兴奋的东西。
虽然这些设计看起来很棒,但是它们可能会带来一些可用性的挑战,包括缺少对其他元素的对比空间、消息传递的最小使用或空间,以及用户在到达页面后要做什么。
其他设计元素,如线或用户提示(“滚动更多”)可以帮助。当然,这种类型的设计在没有大量内容和强大视觉效果的项目中效果最好。



2、新的分屏
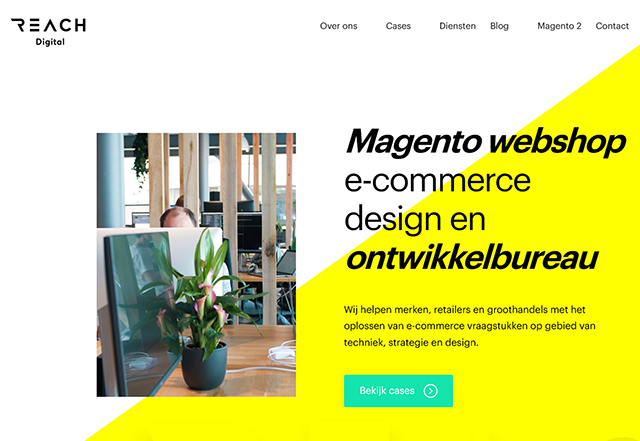
分屏设计最棒的一点是它们与响应格式配合得很好。你可以在桌面上看到双倍的内容,在移动屏幕上看到堆叠的内容。不管设备是什么,用户都不会因为更改设备类型而感到错过任何东西。
分屏设计的功能和形式并没有发生太大的变化,但已经转向了不对称和对角的分屏。美学的简单改变(同时保持双内容设计元素的强大功能)是引人注目的,值得一试。从明亮的白色和黄色的组合达到数字简单的黑白风格的玩具手枪创意Weima 1/4分裂,每个替代吐比完美对称分裂一个更有趣的这几年一直主导着这一趋势。分屏项目的优点是它们几乎可以使用任何类型或数量的内容。
从小网站到大量的内容,分割屏幕给用户提供了一个选择,当涉及到如何以及如何在设计中首先参与。分屏选项提供了“这个或那个”用户体验,在用户进行二进制选择的同时与内容交互。从用户的角度来说,它很容易理解,而且功能非常强大。



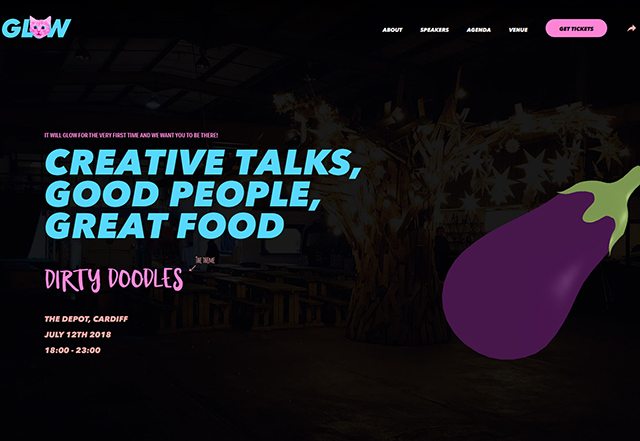
3、色彩覆盖以最小的透明度
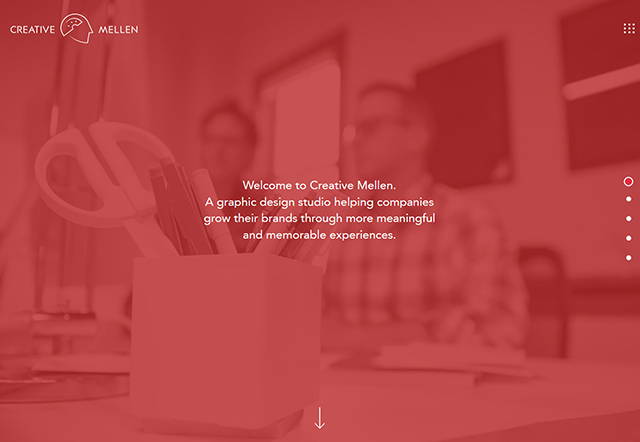
另一个非常流行的趋势是在照片或视频上使用透明的颜色覆盖。这种技术很受欢迎,因为它有助于创建一种层叠效果,可以更容易地将文本和其他元素包含到具有更一致颜色对比度的图像之上。
设计师们在这里采用了透明选项,这样背景元素就很难一目了然了。在下面的每个例子中,你必须仔细观察图片中发生了什么,或者它是如何与设计相关的。关于这一趋势的两个观察:
它看起来很酷。覆盖层有足够的纹理和深度,比单一的背景色更具视觉吸引力。但是,你失去了对图像所包含的信息的任何理解。透明片太“厚”了,不需要很多“工作”就无法清晰地辨别图像。(我们知道,随便的网站用户不会努力去理解内容。)
这就留给我们一个问题,这个趋势是否真的有效。是的,它看起来不错,但是你真的提供了背景图像的信息吗?
不要用这个概念来弥补不足的形象。如果你想增加深度,并且想要一个不需要仔细准备的图片,请使用这个概念。
在下面的每个示例中,前景中的元素对于整个设计目标的消息传递要比颜色覆盖下的图像重要得多。在每个实例中,映像都提供了附加信息的提示,但不是消息的关键部分。它并不能真正帮助用户理解,它更像是一种视觉上的强调。
这是一个棘手的技巧。如果你计划在你的项目中使用这个趋势,确保你有正确的图像和透明的覆盖。
收集大量关于人们在图像中可以看到和看不到的东西的反馈,以及使用需要这么多视觉工作的东西是否值得付出努力。如果用户与它斗争,他们将放弃设计,这一点也没有好处。



总结
推动潮流前进是一件很有趣的事情,它可以让设计保持新鲜,消除当一项技术变得太流行时,有时会出现的千篇一律的外观。你对设计中的这些进化有什么看法?你会使用他们吗?