欢迎您光临深圳塔灯网络科技有限公司!
 余先生:13699882642
余先生:13699882642
发表日期:2019-10 文章编辑:小灯 浏览次数:834
项目文件夹下新建src、dist文件夹、gulpfile.js、package.json
src为开发时的目录,dist为打包后的文件夹,在小程序开发工具中指向dist文件夹。
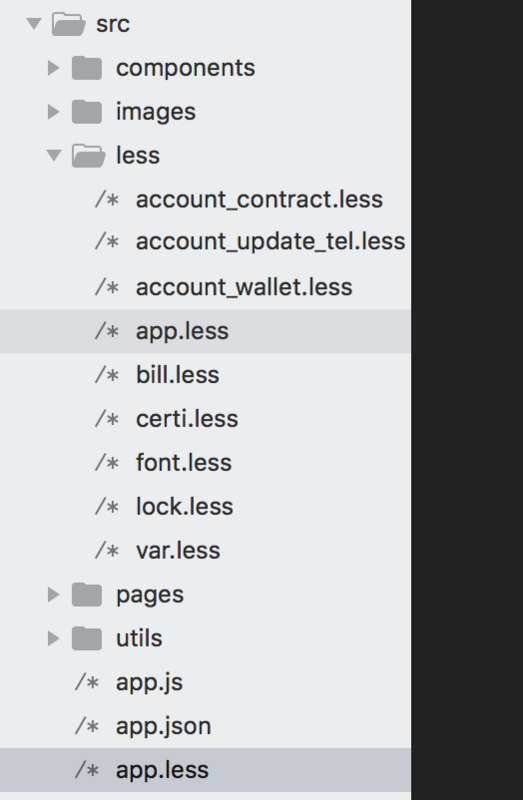
这是src的目录:
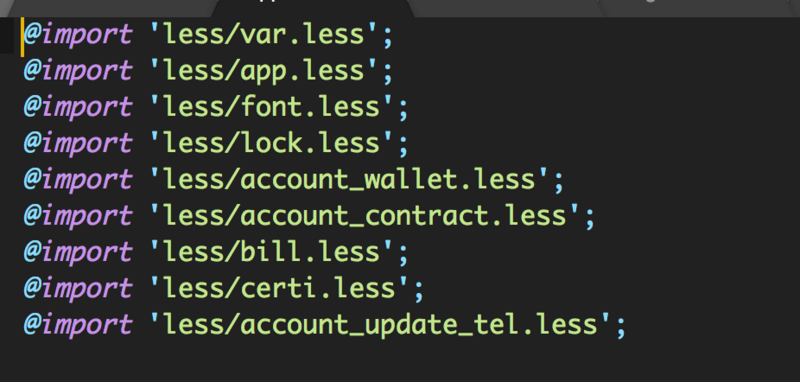
这是其中app.less中的代码,将less文件夹中的less文件引入,

//package.json
{
"homepage": "https://github.com/nimojs/gulp-book",
"version": "0.0.1",
"description": "",
"main": "gulpfile.js",
"license": "MIT",
"devDependencies": {
"gulp": "^3.9.1",
"gulp-autoprefixer": "^4.0.0",
"gulp-cssnano": "^2.1.2",
"gulp-less": "^3.0.2",
"gulp-rename": "^1.2.2"
}
}
//gulpfile.js
const gulp = require('gulp');
const less = require('gulp-less');
const cssnano = require('gulp-cssnano');
const rename = require('gulp-rename');
const autoprefixer = require('gulp-autoprefixer');
gulp.task('less', function () {
gulp.src('src/app.less')
.pipe(less())
.pipe(cssnano())
.pipe(rename(function(path){
path.extname = '.wxss';
}))
.pipe(gulp.dest('dist'))
});
gulp.task('pages', function() {
return gulp.src([
'src/app.js',
'src/app.json',
'src/pages/**',
'src/images/**',
'src/utils/**',
'src/components/**',
], {base: 'src'}).pipe(gulp.dest('dist'))
})
gulp.task('auto', function () {
gulp.watch(['src/app.wxss', 'src/less/**.less'], ['less']);
gulp.watch(['src/images/*', 'src/pages/**/**/*', 'src/utils/**', 'src/*','src/components/**/*'], ['pages']);
})
// 使用 gulp.task('default') 定义默认任务
// 在命令行使用 gulp 启动 less 任务和 auto 任务
gulp.task('default', ['less', 'pages', 'auto'])在项目文件夹下敲入命令gulp,就会自动编译。
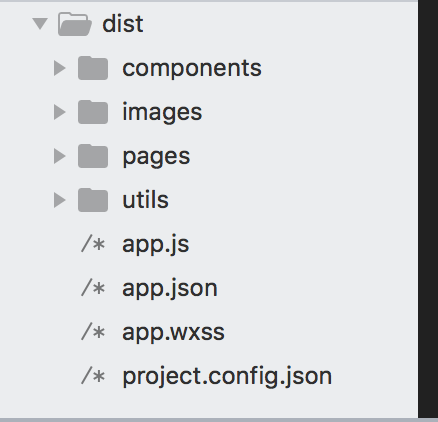
编译后dist文件夹的目录:

大功告成,
终于可以使用less语法写小程序了,切页面速度蹭蹭蹭~